What is a staging environment and why should I use one?
Utilising a staging environment will allow you to avoid any unforeseen bugs or conflicts that could adversely affect your website, your clients and your business. Think of a staging environment, in a nutshell, as a copy of your production site, a clone, that exactly replicates the production environment, and operates like it too.
Chances are you have done something that you ended up regretting. Working on your website, making small tweaks here and there. Installed a new plugin, when all of a sudden, panic sets in and you sit there, trying to figure out what just happened to what used to be your website. This is exactly why it is of utmost importance to make use of a staging environment.
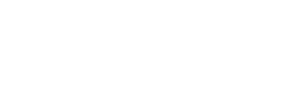
You can create this clone when you use the Production to Staging option in your Mshini control panel. And what this does is to spin up a fresh new copy of your production site, creating the “staging environment.”

Once you have pushed from production to staging and would like to view your staging environment, all you need to do would be to add ‘staging.’ in front of your domain name, as seen in the example above. This will take you to the front end of your website’s staging environment. To log in to your staging site’s dashboard, would be the same as with your production site, the only difference is having to include staging. to your web browser’s address bar like in the following example:
http://staging.yourdomain.co.za/wp-login.php
This independent clone of your site can then be used for making big structural changes like testing new plugins, themes or any other customisation safely without compromising your production site or any customer that might be browsing your site.

It is good practice to employ a staging environment during development and by doing so, you will be benefiting not only yourself, by avoiding unforeseen site crashes, but also your customers. If you are running an e-commerce site, it’s advisable to place your production site into maintenance mode when you create a new staging environment. This can be done to prevent orders being placed on your production site from becoming out of sync while testing on your staging environment.
Any changes performed between pushing from production to staging and then back to production should be performed quickly and during scheduled maintenance windows. On static sites and non-e-commerce sites, this is less of a concern.

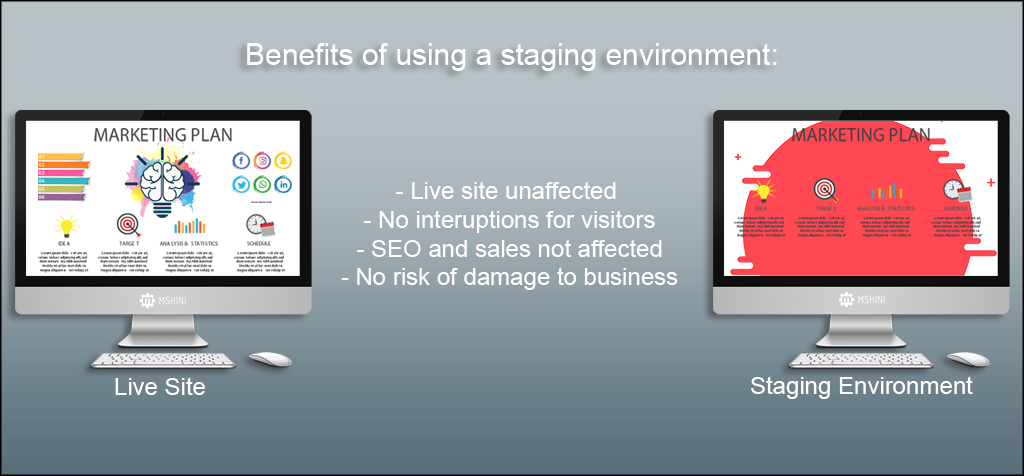
Once you have completed your site revamp, and tested your new theme, plugin or custom code safely, it is time to move your work back onto your production site. There is one important fact to remember when doing this. You have to be absolutely sure that your site is fully functional and operating as it should.
Once you push from staging back onto the production site, it will overwrite your production site with what you have done in the staging environment. Now, that you have a better understanding of the added benefits of making use of a staging site, let’s look at how easy it is to create one.